Chegando ao final do 1º periodo fazemos um balanço muito positivo deste período, no qual adquirimos conhecimentos sobre esta área e partilhamos através do nosso blog.
terça-feira, 17 de dezembro de 2013
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
terça-feira, 3 de dezembro de 2013
terça-feira, 26 de novembro de 2013
sexta-feira, 15 de novembro de 2013
Conclusão da parte teorica da subunidade "imagem"
Com esta mensagem concluímos a parte teórica subunidade "imagem" e damos inicio a introdução ao programa Corel Draw.
terça-feira, 12 de novembro de 2013
Modelos de cor
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
Modelos de cor
RGB
O modelo RGB, Red(Vermelho), Green(Verde), Blue(Azul), é um modelo de cor aditivo que se baseia na utilização destas três cores como cores primárias, e cuja combinação permite obter qualquer outra cor.
 |
| Representação decimal do modelo RGB no espaço |
Neste modelo, a cor branca corresponde à presença das três cores primárias simultaneamente e em igual valor, enquanto que o preto corresponde à ausência de cor.
As aplicações do modelo RGB estão relacionadas com a emissão de luz por equipamentos tecnológicos, tais como monitores de maquinas fotograficas, computadores, telemóveis e ecrãs televisivos. As cores emitidas pelo monitor ou ecrã têm por base a interpretação humana dos comprimentos de onda das cores vermelha, verde e azul(RGB). Assim, estas são emitidas de tal modo que podem originar milhões de cores.
As aplicações do modelo RGB estão relacionadas com a emissão de luz por equipamentos tecnológicos, tais como monitores de maquinas fotograficas, computadores, telemóveis e ecrãs televisivos. As cores emitidas pelo monitor ou ecrã têm por base a interpretação humana dos comprimentos de onda das cores vermelha, verde e azul(RGB). Assim, estas são emitidas de tal modo que podem originar milhões de cores.
 |
| Monitor LG |
Profundidade da cor
Dá-nos indicação à cerca do número de bits utilizados para representar a cor de um píxel. Este valor é também denominado profundidade do píxel e define-se pela unidade de medida bits por píxel (bpp). A profundidade de cor de uma imagem varia de acordo com o número de cores presentes nesta.
 |
| Profundidade de cor em bits |
CMYK
Este modelo foi desenvolvido a partir do modelo CMY. O modelo CMY é um modelo subtrativo, sendo as suas cores primárias o ciano (Cyan), magenta (Magenta) e amarela (Yellow). Qualquer outra cor pode ser obtida combinando estas três cores. A cor preta(Black) foi adicionada ao modelo uma vez que é significativamente mais fácil obtê-la diretamente do que misturando as cores primárias.
Este modelo denomina-se subtrativo uma vez que se baseia na forma como as cores são naturalmente criadas, isto é, quando a luz incide num objeto, parte do espectro de luz é absorvido e parte é refletido, as cores são criadas pela redução de outras cores devido à absorção de comprimentos de onda.
Uma particularidade interessante é que as cores primárias do modelo CMY correspondem às cores secundárias do modelo RGB e vice-versa.
Uma particularidade interessante é que as cores primárias do modelo CMY correspondem às cores secundárias do modelo RGB e vice-versa.

O modelo CMYK é utilizado maioritariamente na impressão em papel, usando as cores primárias do modelo CMY juntamente com a tinta preta de modo a realçar os tons de preto e de cinza. Possui ainda aplicações relacionadas com fotocopiadoras, pintura, desenho e fotografia.
 |
HSV
O modelo HSV (Hue, Saturation, Value) utiliza um método bastante intuitivo de obter as mais variadas cores, usando as componentes de Tonalidade (Hue), Saturação (Saturation) e Valor (Value).

Tonalidade(Hue)
É exprimido por um valor angular (ou seja, de 0 a 360 graus), e representa a cor no seu estado puro, com saturação e luminosiadade máximas.
Saturação(Saturation)
A saturação corresponde a intensidade da tonalidade, ou seja, a quantidade de cinzas presentes numa determinada cor.
É exprimida em percentagem (de 0% a 100%), onde uma saturação de 100% corresponde a uma cor forte (pura, ou seja, ausência de cinzas) e uma saturação de 0% ao completo cinza, havendo portanto uma ausência de cor.
Valor(Value)
Exprimido também em valor percentual, o valor corresponde à luminosidade (luz refletida) ou ao brilho (luz emitida) de uma cor, logo indica se uma cor é mais ou menos escura.
Quanto mais o Valor se aproximar de 0%, mais escura será a cor (até atingir os 0% que é um negro puro) e quanto mais próximo dos 100% mais pura será a cor.
Quanto mais o Valor se aproximar de 0%, mais escura será a cor (até atingir os 0% que é um negro puro) e quanto mais próximo dos 100% mais pura será a cor.

No modelo HSV facilmente se percebe que a tonalidade e a saturação são elementos que se relacionam com a crominância, enquanto o valor descreve a luminância.
O modelo HSV é muito utilizado no mundo artístico devido à facilidade e intuitividade com que é possível obter as mais variadas cores.
O modelo HSV é muito utilizado no mundo artístico devido à facilidade e intuitividade com que é possível obter as mais variadas cores.
YUV
O modelo YUV é um modelo baseado na luminância, guardando informações desta separadas das de crominância. Podemos definir o modelo segundo a sua componente luminância (Y) e a sua componente crominância (U = Blue - Y; V = Red - Y).
Este modelo foi criado durante o desenvolvimento da transmissão de sinais de cor de televisão, e transmite as componentes de cor de forma mais rápida do que outros modelos de cor. Também consegue transmitir o preto e o branco usando somente valores de luminância, assim o espaço ocupado é substancialmente reduzido.
Este modelo foi criado durante o desenvolvimento da transmissão de sinais de cor de televisão, e transmite as componentes de cor de forma mais rápida do que outros modelos de cor. Também consegue transmitir o preto e o branco usando somente valores de luminância, assim o espaço ocupado é substancialmente reduzido.
Por este motivo, o modelo YUV é bastante utilizado em televisões e sinais de vídeo, podendo assim enviar sinais de imagens a preto e branco e sinais de cor separadamente.

Gráfico mostrando a alteração de cor num modelo YUV segundo V e U
http://pt.kioskea.net/contents/video/yuv-ycrcb.php3
http://en.wikipedia.org/wiki/YUV
http://pt.wikipedia.org/wiki/HSV
sexta-feira, 8 de novembro de 2013
Imagem - Cor
Cor

Conceito
A cor é uma perceção visual que um feixe de luz (conjunto de fotões) provoca em células especializadas da retina, que posteriormente transmitem, através do nervo ótico, essa informação pré-processada ao cérebro.
Está presente em tudo o que observamos e desempenha um papel essencial na perceção que temos dos objetos. Assim, em ambientes virtuais ou imagens digitais, o realismo e a naturalidade dos resultados serão melhorados se houver uma grande fidelidade da reprodução da cor, dado que esta confere realismo às imagens e às cenas visualizadas.
Está presente em tudo o que observamos e desempenha um papel essencial na perceção que temos dos objetos. Assim, em ambientes virtuais ou imagens digitais, o realismo e a naturalidade dos resultados serão melhorados se houver uma grande fidelidade da reprodução da cor, dado que esta confere realismo às imagens e às cenas visualizadas.
Interpretação das cores pelo cérebro humano
A cor de um objecto provém da luz que este emite, difunde ou reflete, e que atinge nossos olhos. Logo, se estivermos na ausência de luz estaremos consequentemente na ausência de cor.
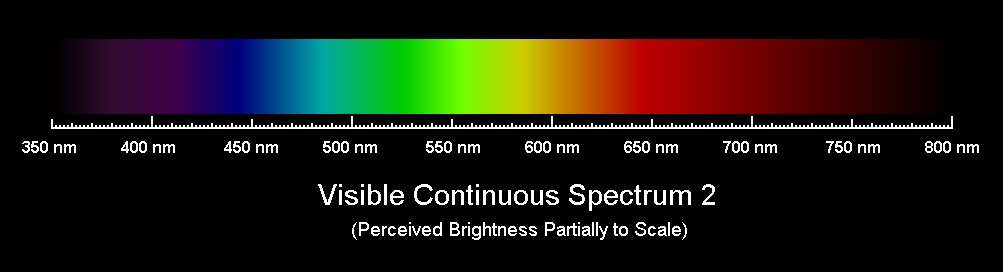
A luz é formada por uma enorme variedade de ondas eletromagnéticas que possuem comprimentos de onda distintos, associados a diferentes cores. Isto acontece se o comprimento da respetiva onda eletromagnética estiver entre 380 e 780 nm, integrando-se no espectro de luz visível, ou seja, no conjunto de radiações que o ser humano tem capacidade para detetar e interpretar. Portanto, um objeto que reflete apenas radiação fora do espectro luminoso, por exemplo, ondas ultravioleta, irá possuir uma cor negra, indicando a ausência de luz vísivel.Uma bola verde, por exemplo, é um objecto que absorve toda a radição do espectro visível exceto a radiação verde, que corresponde à zona de comprimento de onda de 546 nm. Como reflete a radiação que corresponde á cor verde, vê-lo-emos com essa mesma cor.
A luz é formada por uma enorme variedade de ondas eletromagnéticas que possuem comprimentos de onda distintos, associados a diferentes cores. Isto acontece se o comprimento da respetiva onda eletromagnética estiver entre 380 e 780 nm, integrando-se no espectro de luz visível, ou seja, no conjunto de radiações que o ser humano tem capacidade para detetar e interpretar. Portanto, um objeto que reflete apenas radiação fora do espectro luminoso, por exemplo, ondas ultravioleta, irá possuir uma cor negra, indicando a ausência de luz vísivel.Uma bola verde, por exemplo, é um objecto que absorve toda a radição do espectro visível exceto a radiação verde, que corresponde à zona de comprimento de onda de 546 nm. Como reflete a radiação que corresponde á cor verde, vê-lo-emos com essa mesma cor.

O intervalo do espectro luminoso, vísivel ao olho humano
A cor do objeto está também associada a fatores como as características do sistema ocular humano, que varia de indivíduo para indivíduo, (ou de câmaras digitais), a fonte de iluminação e o modo como a superfície onde incide a luza a reflete.
É ainda de sublinhar que a interpretação das cores é feita pelo cérebro, após a captação da luz,que ocorre nos olhos, sensores da visão - atravessa a íris e projeta-se na retina.
É ainda de sublinhar que a interpretação das cores é feita pelo cérebro, após a captação da luz,que ocorre nos olhos, sensores da visão - atravessa a íris e projeta-se na retina.

Anatomia do olho humano
O olho possui dois tipos de visão: a visão escotópica e a visão fotópica.
Visão escotópica
É usada para permitir visão em ambientes de baixa luminosidade. Funcionam em ambientes escuros devido à presença de um pigmento, rodopsina, que é sensível a luz de baixa intensidade, luzes azuis. É através da utilização de bastonetes especializados que este tipo de visão se torna possível. Estes bastonetes captam somente a diferenças de luminosidade e o brilho ,mas não são sensíveis a diferentes comprimentos de onda do espectro luminoso, daí estarem associados ao conceito de luminância.
Visão fotópica
É responsável pela captação de cor. Este tipo de visão é obtido a através de 3 tipos de cones presentes no nosso olho, que são sensíveis ao comprimentos de onda da luz. São do tipo vermelho (64%), azul (2%) e verde(32%) (seguindo o formato RGB) e estão associados ao conceito de crominância. É utilizada durante o dia, ou seja, quando os níveis de luminosidade se encontram dentro da normalidade.

Diferentes tipos de cones
 |
| Cone (à direita) e Bastonete (à esquerda) |
Importância dos modelos de cor
Um modelo de cor tem como função representar a cor num sistema gráfico de uma forma que seja compatível com a natureza do olho humano, da luz e da cor. Para tal, os modelos utilizam um sistema de coordenadas,que permite "standartizar" a cor, onde cada ponto simboliza uma cor específica.
Temos então dois tipos de modelos de cor: o modelo subtrativo e o modelo aditivo.
Temos então dois tipos de modelos de cor: o modelo subtrativo e o modelo aditivo.
Modelo subtrativo
No modelo subtrativo é assim denominado dado que a mistura de cores origina uma cor mais escura, pois absorvem-se mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos. por oposição, o preto corresponder à mistura de todas as cores, uma vez que todos os comprimentos de onda são absorvidos. Este modelo explica a mistura de tintas para formar pigmentos que absorvem certas ondas mas refletem outras, correspondendo, mediante a luz reletida, a uma determinada cor. É utilizado em impressoras e plotters.

Representação do modelo subtrativo
Modelo aditivo
O modelo aditivo funciona como um oposto ao modelo subtrativo, ou seja, a mistura de cores leva à formação de uma cor mais clara, dado que se adiciona mais comprimentos de onda refletidos. Assim, a ausência de luz ou cor corresponde à cor negra, enquanto que a mistura de todos os comprimentos de onda ou a adição das cores vermelha (Red), verde (Green) e azul (Blue) - cores primárias, originam a cor branca. Este modelo explica a mistura de cores emitidas por fontes luminosas. É usado em monitores e televisões e quaisquer imagens projetadas num ecrã.

Representação do modelo aditivo
- "Webgrafia":
http://www.slideshare.net/AnaJoanaAIB/modelos-de-cor
http://en.wikipedia.org/wiki/Eye
http://pt.wikipedia.org/wiki/Cor
Imagem
Imagem
A nova unidade programática que iniciada hoje. Irá abranger o meio de comunicação multimédia, a imagem.
A nova unidade programática que iniciada hoje. Irá abranger o meio de comunicação multimédia, a imagem.
- Conceito
A etimologia da palavra imagem provém do latim imago - representação visual de um objecto. A imagem é vista como uma figura que possui semelhanças ou se aparenta com algo, basicamente uma representação visual, uma forma visual de expressão de uma ideia. Para tal utilizam-se técnicas como a fotografia, pintura, desenho e vídeo.
A etimologia da palavra imagem provém do latim imago - representação visual de um objecto. A imagem é vista como uma figura que possui semelhanças ou se aparenta com algo, basicamente uma representação visual, uma forma visual de expressão de uma ideia. Para tal utilizam-se técnicas como a fotografia, pintura, desenho e vídeo.
Utilizaçao da imagem digital
Atualmente, a imagem é um dos mais importantes meios de comunicação multimédia, uma vez que cativa o utilizador e permite uma eficaz e original transmissão da mensagem. É utilizada em praticamente todas as áreas, desde o marketing até à educação, passando pelas ciências, com extrema imoportância nas artes, nos media (televisão, imprensa), em atividades lúdicas (cinema, videojogos) e até mesmo na indústria. Podem ser impressas em revistas, jornais, cartazes, wallpapers, quando gravadas em suportes físicos, ou editadas, manipuladas e transmitidas com a ajuda de programas e redes informáticos.
 |
| Imagem publicitária |
 |
| Imagem para critica á rivalidade empresaria |
- "Webgrafia"
http://pt.wikipedia.org/wiki/Imagem
sexta-feira, 1 de novembro de 2013
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - TEXTO
Fontes Tipográficas
As Fontes Tipográficas, ou simplesmente fontes, ou tipos, são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comum a fonte Times New Roman.
Porém, ainda temos outros 5 tipos de fontes, umas derivam das serifadas, outras não se encaixam nas características acima citadas e são: Moderna, Script, Display, Black Letter e Não Latinas. Estas serão explicadas a seguir.
Fontes Serifadas:

Tipicamente, os textos serifados são usados em blocos de texto (como em romances), pois as serifas tendem a guiar o olhar através do texto: o ser humano lê palavras ao invés de letras individuais, assim as letras serifadas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Por outro lado, as fontes sem serifa costumam ser usadas em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos (“chamando a atenção”), já que parecem mais limpas.
Ex: Times new roman, Garamond, Bodoni, Didot e Caslon.
Fontes não Serifadas (Sans-Serif ou Sem Serifa):

As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”). O primeiro tipo sem serifa apareceu em 1816, pela casa fundidora Caslon e foi considerado bem avançado para a época, que era dominada pelos tipos de serifa quadrada. Foi um fracasso comercial. Pouco tempo depois, Willian Thorowgood produziu o primeiro alfabeto sem serifa com minúsculas, que ficou conhecido como Grotesque, base dos alfabetos sem serifa mais conhecidos.
Elas são perfeitas para exibição de textos no monitor pois transmitem sensação de limpeza, clareza, organização, fatores primordiais para atrair o visitante à leitura.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, Kabel, Futura, Gill Sans, Avantgarde, Optima, Fruitiger.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, Kabel, Futura, Gill Sans, Avantgarde, Optima, Fruitiger.
Fontes Modernas:

As fontes tipográficas são classificadas como Moderna (ou ainda Didone) quando no seu desenho estrutural se percebe grande diferença entre espessura fina e grossa. Essa diferença acentuada não exclui a fonte da classificação com ou sem Serifa, sendo assim, existem fontes Modernas com e sem serifa.
Ex: East Side, Elif.
Fontes Script:

São consideradas fontes Script todas que imitam a escrita humana. Essas fontes são largamente utilizadas em trabalhos gráficos como Convites, pois seguem tendências tradicionais vindas da Idade Média, seu desenho sugere classe, tradição, elegância, antiguidade.
Ex: English111 Vivace BT, TypoUpringht BT e Amazone BT.
Fontes Display:

Toda fonte que foge completamente das descritas acima é tida como fontes Display. São todas as fontes comemorativas, enfeitadas, tipos como”Wingdings” que nem representam letras, mais símbolos, são classificados como Display. Essas fontes também são conhecidas como fontes comemorativas, isso devido aos desenhos curiosos de algumas delas, algumas imitam bichos, objetos, pessoas, neve, desenhos animados, outras ainda remetem a ideia de festa e comemoração.
Ex: Zebrawood Fill, Zipty Do, Khaki Two, Giddyup, Cutout.
Fontes Black Letter’s:

É um caso particular de fontes Display, se originaram das fontes Serifadas, são as chamadas fontes Góticas. Lembramos dela sempre naqueles livros de “Era uma vez…” onde a primeira letra do parágrafo é capitulada com uma letra black Letter.
Ex: OldEnglish, Goudy Text, Wilhelm Klingspor-Schrift.
Fontes Não Latinas:
Todas as fontes que representam uma língua cuja escrita não emprega caracteres latinos, pertencem a este grupo. Entre outras estão à escrita árabe, a cirílica e a japonesa.
terça-feira, 29 de outubro de 2013
CODIFICAÇÃO DE CARACTERES
Texto
Padrões de Codificação de Caracteres
Uma codificação de
caracteres é um padrão que relaciona um determinado conjunto de
caracteres, por exemplo, letras de um alfabeto, com um conjunto de
outros modos de armazenar informação.
Esta padronização tem como objetivo facilitar o armazenamento e
transmissão de texto em sistemas informáticos ou através de redes.
Exemplos comuns são o código morse, o ASCII e Unicode (codifica qualquer caracter
existente, independentemente da plataforma, programa ou linguagem, num
único número, em conjuntos de até 4 bytes).
ASCII
ASCII (American Standard Code for Information Interchange) é o termo que designa uma tabela
de código que foi desenvolvida nos Estados Unidos da América nos anos
60, dada a necessidade de criar um padrão que pudesse ser utilizado por
todos os computadores, facilitando assim em grande medida a comunicação
entre eles e a troca de dados que esta implica.
A tabela ASCII utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles adequados apenas à língua inglesa.
A tabela ASCII utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles adequados apenas à língua inglesa.
Apesar de ter sido uma
enorme inovação e de grande parte das codificações de caracteres atuais
se terem desenvolvido a partir dele, este padrão de codificação
apresenta grandes fragilidades quando mudamos de linguagem (p.e.,
utilização do alfabeto grego) e consegue suportar apenas um número
limitado de 256 caracteres.

Nota: Pode
obter-se um caracter ASCII num processador de texto se se digitar o
código correspondente ao caracter em cause, enquanto se pressiona ALT.
Unicode
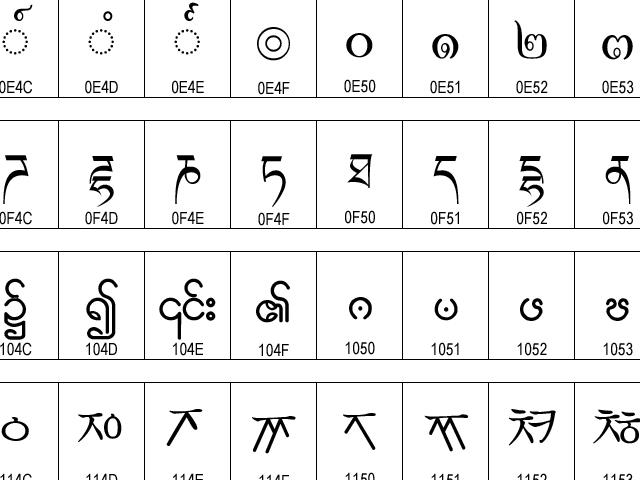
Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente. O padrão consiste de pouco mais de 107 mil caracteres , um conjunto de diagramas de códigos para referência visual, uma metodologia para codificação e um conjunto de codificações padrões de caracteres.
 |
| Código Unicode |
http://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
http://pt.wikipedia.org/wiki/ASCII
en.wikipedia.org/wiki/Unicode
sexta-feira, 25 de outubro de 2013
Representação digital da informação
Todos os tipos de média existem na forma digital. A sua representação digital consiste na redução dos conteúdos multimédia a sucessões de digítos binários, que posteriormente poderão ser manipulados pelo computador. Cada dígito binário designa-se por bit, podendo assumir apenas o valor de 0 ou 1, que poderão ser traduzidos, por exemplo, através de dois valores de tensão elétrica (0 Volt e +5 Volt).
Qualquer tipo de informação - letra, número, imagem, gráfico, pode ser codificado num conjunto de bits, que se denomina informação digital.
Nota: Um conjunto de 8 bits designa-se por byte.
Qualquer tipo de informação - letra, número, imagem, gráfico, pode ser codificado num conjunto de bits, que se denomina informação digital.
Nota: Um conjunto de 8 bits designa-se por byte.
 |
Transformção de código binário em decimal |
|
"Webgrafia":
http://marco.uminho.pt/disciplinas/TELEMEDIA/Telemedia2006_Digitalizacao.pdf
http://esavirtual.wordpress.com/category/representacao-digital-da-informacao/
http://aplicmatic.blogspot.pt/2010/11/representacao-digital-da-informacao.html
http://multi-tecnologias.blogspot.pt/2009/09/representacao-digital-da-informacao.html
Subscrever:
Mensagens (Atom)





















